Test case là gì?
Test case là quá trình kiểm tra(test) dữ liệu(data) đầu vào. Nó có thể là một hành động hay một sự kiện gì đó trả về cho chúng ta khi chúng ta truy vấn, kiểm tra chức năng của một phần mềm hoặc ứng dụng. Việc test case giúp cho chúng ta biết được rằng phần mềm hoặc ứng dụng đó có hoạt động đúng với chức năng của nó hay không.
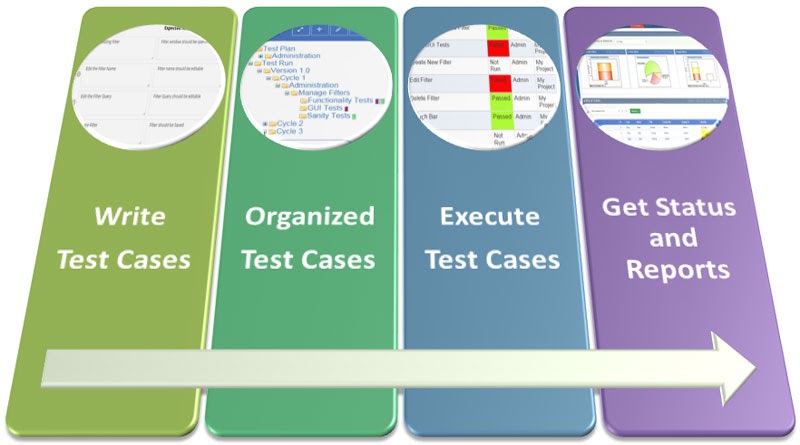
Trong một lần truy vấn, kiểm tra (test case) có rất nhiều những mô tả khác nhau ví dụ : TestcaseID, testcaseName, mục tiêu test là gì. Quá trình test case sẽ yêu cầu dữ liệu đầu vào thực hiện theo một quy trình từng bước để trả về kết quả cuối cùng đúng với mục tiêu test. Việc test case sẽ phụ thuộc vào quy mô của phần mềm hay ứng dụng sẽ có mức độ chi tiết khác nhau. Bạn có thể xem qua về quy trình tại hình ảnh dưới.

Một lưu ý là quá trình test case nên được làm trong quá trình phát triển ứng dụng hoặc phần mềm vì khi chúng ta test sẽ có thể phát hiện ra lỗi của phần mềm và ứng dụng. Chính vì vậy nên test case thật kỹ trước khi phần mềm hoặc ứng dụng đó được đưa tới tay khách hàng.
Cách viết test case cho website sẽ giúp cải thiện chất lượng, giảm chi phí bảo trì và hỗ trợ phần mềm, xác minh phần mềm nhằm đáp ứng các yêu cầu của người dùng. Các trường hợp thử nghiệm này có thể tái sử dụng trong tương lai, cực kỳ hữu ích trong quy trình kiểm tra và thử nghiệm phần mềm.
Tại sao chúng ta lại phải Test case
Ở phần trên các bạn đã biết được test case là gì, ở phần này chúng ta cùng đi phân tích xem tại sao phải test case:
- Một người test case hay còn gọi là (tester) sẽ phải tìm hiểu và phân tích xem phần nào cần thực hiện test, chia thứ tự các phần phải test sao có đúng với quá trình hoạt động của một phần mềm hay ứng dụng được test. Điều này sẽ giúp cho phần mềm hoàn chỉnh khi khách hàng sử dụng tránh những lỗi ban đầu khi thiết kế và các lỗi run time (tức là khi sử dụng mới phát sinh)
- Tester sẽ thống kê toàn bộ những yêu cầu của khách hàng để test xem phần mềm hay ứng dụng đó có thể đáp ứng được toàn bộ yêu cầu của khách hàng hay không để điều chỉnh cho hợp lý đúng với mục đích của khách hàng
- Test case không chỉ giúp người dùng có thể sử dụng tốt hơn mà còn giúp cho người phát triển biết được rằng chức năng nào đã hoàn thiện và chức năng nào cần phải sửa hoặc có lỗi
Hướng dẫn viết test case đơn giản
Chuẩn bị viết test case
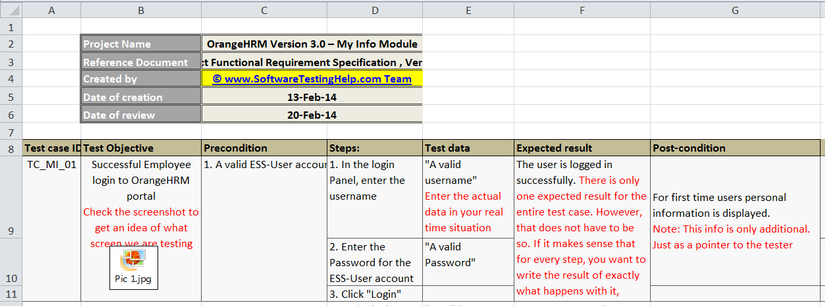
Trước khi viết test case, bạn hãy đọc và phân tích tài liệu kỹ càng, giải đáp mọi thắc mắc với các thành viên trong nhóm hoặc khách hàng để viết test case được chính xác và chắc chắn hơn. Sau đó, bạn thử tìm xem có test case nào đã được viết để test cho cùng module đó hay chưa, nhằm tiết kiệm thời gian. Công cụ để viết test case thì có thể sử dụng các công cụ như EXCEL, WORD, hay các công cụ khác của microsoft tương tự để tạo ra bản test case.
Những yếu tố gạch đầu dòng không thể thiếu trong file test case bao gồm :
- TestcaseID: Chúng ta phải đánh số thứ tự cho từng case để có thể dễ dàng quản lý và nhận biết
- Module to be tested: tên của module hay requirement cũng phải đánh số ID mục đích chính là thể hiện mối liên hệ giữa module và requirement
- FunctionName: Tên của function cũng phải đặt rõ ràng dễ hiểu để người khác còn có thể đọc và hiểu bạn đang viết gì cho function nào
- Test data: Bạn nên ghi tên của data đó kèm đường dẫn URL của data để tránh bị nhầm lẫn
- Pre-conditon: chính là phần ghi điều kiện nếu như có phát sinh gì đó
- Test steps: Đây là một phần khá quan trọng bạn phải mô tả chi tiết tất cả các bước theo thứ tự bạn thực hiện case nào đó
- Expected results: Bạn sẽ liệt kê kết quả trả về theo requirement yêu cầu
- Actural results: Kết quả sau khi test thực tế sẽ có hai loại kết quả là pass hoặc là fail
- Comments: Những thông tin phụ như ảnh chụp, thông tin tài khoản đăng nhập, hoặc là các chức năng bị ảnh hưởng khi tìm ra lỗi
- Date excute test: Đây là thông tin thời gian khi chúng ta tiến hành test
- Excute test by: Cuối cùng là tên của tester

Một test case tốt cần phải có các đặc điểm: chính xác, bám sát yêu cầu, có tính lặp lại, tái sử dụng, độc lập, đơn giản và rõ ràng. Bạn nên xem xét tất cả các kịch bản trước khi viết và chọn một kịch bản thật ngắn gọn.
Viết test case
Đầu tiên, bạn cần chọn một công cụ để viết. Bảng tính Excel rất được khuyến khích để viết các test case cơ bản và test chúng theo cách thủ công hoặc bạn cũng có thể tải những công cụ miễn phí khác trên Internet. Lưu ý, hãy luôn đặt mình vào vị trí của người dùng ứng dụng để tạo ra những test case tốt nhất và đặt tên ID cho từng test case để dễ dàng theo dõi, xác định test case. Một mẫu test case tốt bao gồm: Số serial, ID của bộ test, ID của test case, tóm tắt test case, yêu cầu liên quan, điều kiện tiên quyết, phương pháp kiểm thử, kết quả dự kiến, kết quả thực tế, trạng thái, lưu ý, người tạo, ngày tạo, người thực hiện, ngày thực hiện, môi trường thử nghiệm.
Tiếp theo, bạn viết một bản tường trình cơ bản theo một định dạng điển hình và tiến hành review test case bạn viết, nhờ đồng nghiệp giúp đỡ để phát hiện ra những case còn thiếu hoặc chưa nghĩ tới. Trong khi viết test case, hãy đảm bảo rằng tất cả chúng đều chính xác, đơn giản, dễ hiểu và đi vào mục tiêu.
Hy vọng rằng với những kiến thức cách viết viết test case cho website được chia sẻ trên, bạn có thể hiểu và áp dụng chúng để viết những test case đầu tiên. Chúc các bạn thành công!
Đọc thêm: SEO là gì? 11 cách làm SEO chắc chắn thành công cho SEOer.


.png)