Nói về Thiết kế Web VICO, trước đây tôi làm Quảng cáo, SEO cho khách, khi khách cần thiết kế web thì đều giới thiệu cho các công ty đối tác, sau đó phát hiện ra bên ngoài web rất ok nhưng bên trong lỗi khắp nơi không thể SEO được. Không thể “nhờ vả” và “tin tưởng” được tôi đã lập ra Thiết kế Web VICO (web chuẩn Digital). Sau đó mời nhiều bạn code về làm việc … và tôi tưởng thế là đã ngon. Cho tới khi làm việc cùng nhau tôi mới phát hiện ra tại sao một công ty làm web (thuần) thường làm ra website dù “rất xịn” nhưng lại mắc nhiều lỗi Onpage rất đơn giản và cũng thắc mắc sao họ không đọc/học/tự vọc để có thể làm web cho khách tốt hơn, đúng là “chuẩn SEO” thật chứ không phải chém gió. Hóa ra là TƯ DUY CODE & TƯ DUY SEO là 2 thứ khác nhau.
Trong bài này tôi sẽ chia sẻ với các bạn, cả chủ doanh nghiệp, đang làm Marketing hoặc Code, những tư duy rất cơ bản/đơn giản/bản chất về Onpage SEO.
Onpage là gì
Đầu tiên phải nói tới các mảng công việc trong SEO: Nghiên cứu từ khóa, Cấu trúc website, Onpage, Content, Offpage (Social, Traffic, Behavior…). Onpage là những việc bạn thao tác, thực hiện trên website của mình để tối ưu nó nhằm mục đích … lên top. Tất nhiên chỉ Onpage thôi thì không phải cứ thế tự dưng lên top. Tuy nhiên nếu Onpage không tốt thì bạn sẽ … khó lên top. Website được Onpage tốt chính là việc bạn đang sở hữu một nền móng chắc chắn để xây nhà sau này.
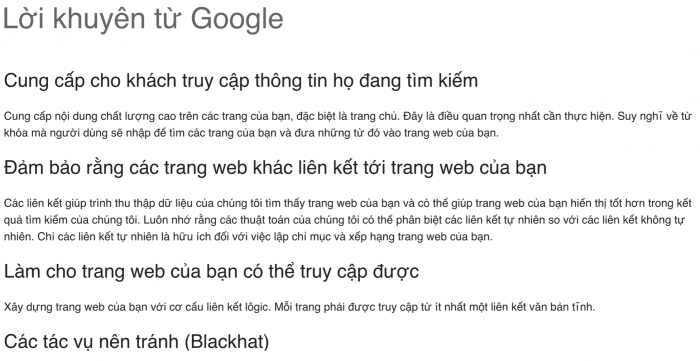
Lời khuyên từ Google (xin lỗi tôi không tìm được url dẫn chứng, ảnh này chụp trên 1 page nào đó của Google tôi đã dùng trong các slide thuyết trình từ lâu mà quên mất nó từ bài nào của Google rồi):

Một cách rất rõ ràng, Google muốn website của bạn “có thông tin mà người dùng đang tìm kiếm”. Bạn nghĩ điều này có vẻ đơn giản và hơi hài hước đúng không? Không hề, phần lớn website chúng ta không lên top vì lý do rất đơn giản: chúng ta không có CHÍNH XÁC thông tin mà khách hàng đang tìm kiếm.
- Nguyên tắc chung của một người quản trị website:
- Website tối thiểu cơ bản cần “Giúp Google tìm thấy trang web của bạn”. Có một số website do lỗi nào đó vô tình đã khiến Google Bot rất khó tìm ra hoặc tìm đầy đủ nội dung trên website
- Sau đó, cần “Giúp Google hiểu trang của bạn”: Nội dung mà người dùng nhìn thấy và nội dung mà Google nhìn thấy có rất nhiều điểm khác nhau, vì vậy website cần có các yếu tố kỹ thuật giúp Google hiểu trang web hơn (đây là phần chính của việc tối ưu Website chuẩn SEO – kỹ thuật).
- Giúp khách hàng truy cập sử dụng trang của bạn tốt hơn: phần này thì tôi tư duy ngược lại, làm website cho người dùng trước, cho bot Google sau. Thật ra tư duy theo người dùng hay theo bot thì cũng giống nhau, đôi khi chúng ta nhầm rằng một việc nào đó trong chuẩn SEO là tối ưu cho bot, chính việc đó làm chúng ta nhầm lẫn.
- Định nghĩa web chuẩn SEO kiểu VICOGROUP: theo nghiên cứu của tôi thì hệ thống Google là một hệ thống 3 win, vì vậy khi thiết kế ra 1 website cũng cần đảm bảo nguyên tắc “3 bên cùng thắng lợi” là Doanh nghiệp, Người dùng rồi mới tới Google. Việc tập trung làm ra 1 website chỉ với mục đích ban đầu là tối ưu cho Google thì sau khi có thứ hạng tốt bạn sẽ lại bối rối nhận ra là người dùng của bạn và cuối cùng là bạn mới cần là đối tượng được tối ưu nhất. Doanh nghiệp cần lợi nhuận/đơn hàng, người dùng cần thông tin mà họ đang tìm kiếm, Google cần đọc và hiểu những điều bạn đang truyền tải. Vì vậy trong bài này tôi sẽ nói tới Web chuẩn SEO dưới 2 góc độ là NGƯỜI DÙNG và GOOGLE (phần tối ưu cho doanh nghiệp để ra chuyển đổi thì nó là một chủ đề riêng và rất lớn nên xin phép nói trong 1 bài viết khác.
Tối ưu website cho người dùng
Người làm SEO thương nhìn mọi góc độ tối ưu website để phục vụ Google, chính việc đó dẫn tới một số quan điểm sai lầm về tối ưu website. Phần này tôi sẽ nói tới các yếu tố đáng ra cần tối ưu cho người dùng nhưng lại vô tình làm sai khi chỉ nhìn dưới góc độ Google.

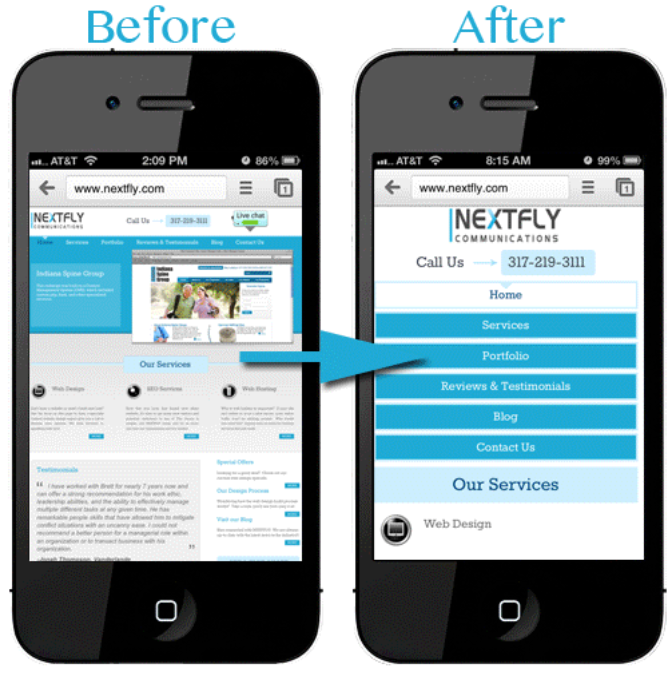
- Tối ưu Mobile: Điều này có quan trọng không? trên 50% traffic của bạn đến từ Google là tìm kiếm trên di động. Thời đại bây giờ là Mobile-First, ngay cả Google cũng đang nhanh chóng đi theo xu hướng này. Họ thông báo rằng đến tháng 7/2018 sẽ đưa tốc độ của phiên bản mobile website vào để tính toán thứ hạng. Bây giờ bạn cần tối ưu như thế nào?
- Trước hết bạn có thể tự chấm điểm tối ưu và tốc độ của website bạn theo đánh giá của Google tại đây: https://testmysite.thinkwithgoogle.com/ và https://search.google.com/test/mobile-friendly. Tuy nhiên điều đó chắc chắn là chưa đủ.
- Bạn có thể ngay lập tức ứng dụng AMP cho website của mình (Google đang hoàn thiện dần) để tăng tốc độ tải trang trên Mobile theo “chuẩn Google”. AMP là dự án của Google, nó tương tự Instant Article của Facebook vậy. Xa hơn 1 chút, nếu bạn là coder thì hãy tìm hiểu về Progressive web app.Ngoài yếu tố tối ưu tốc độ hay Mobile Friendly theo đánh giá của Google, điều bạn cần nhớ là hành vi người dùng trên Mobile và PC là khác nhau. Phiên bản trên Mobile cần có icon/nút/menu lớn, khoảng cách chữ phải thoáng hơn trên PC …
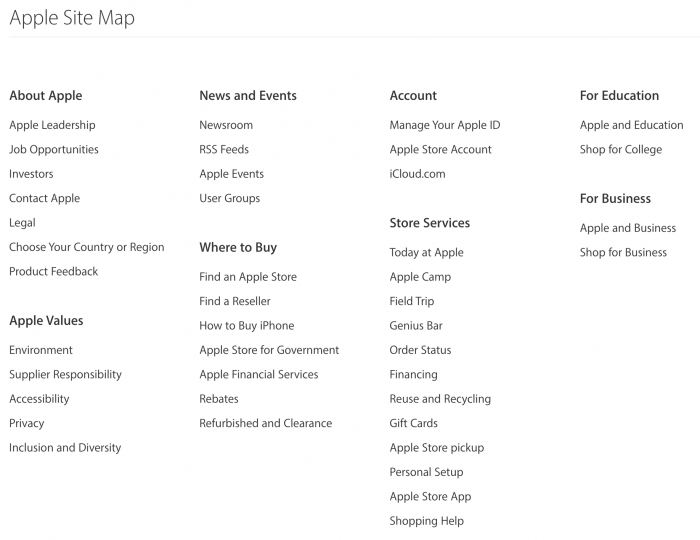
- Sơ đồ website cho người dùng: nếu bạn vào 1 site của “Tây” thì gần như chắc chắn nếu bạn kéo xuống chân trang sẽ thấy Sitemap. Và đây là nơi bạn có thể nhìn thấy hết các dữ liệu của webiste. Nó giống như sơ đồ tòa nhà vậy. Nếu website bạn có cấu trúc lớn, nhiều nội dung/sản phẩm thì nên có sitemap này.

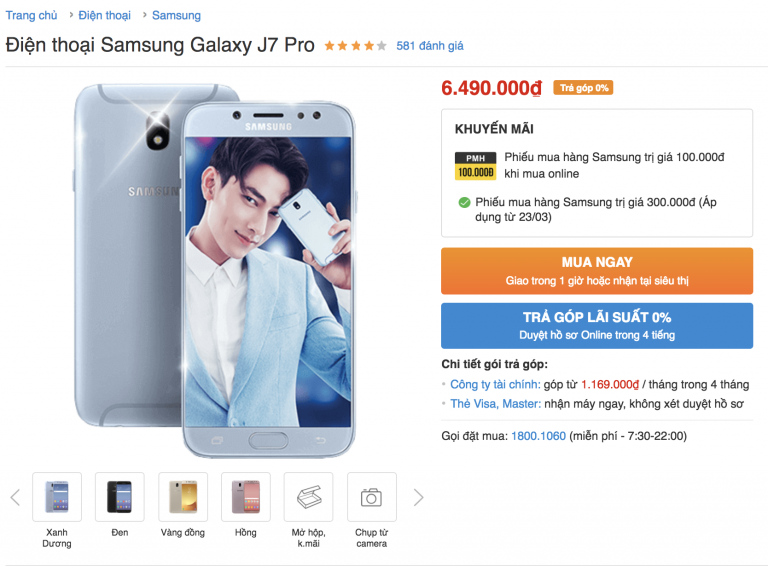
- Đường dẫn ngược (Breadcrum): là nơi khách hàng có thể di chuyển ngược lên trên để xem nhiều sản phẩm hơn. Rất tốt để giúp khách hàng xem thêm nhiều thông tin mà họ quan tâm hơn.

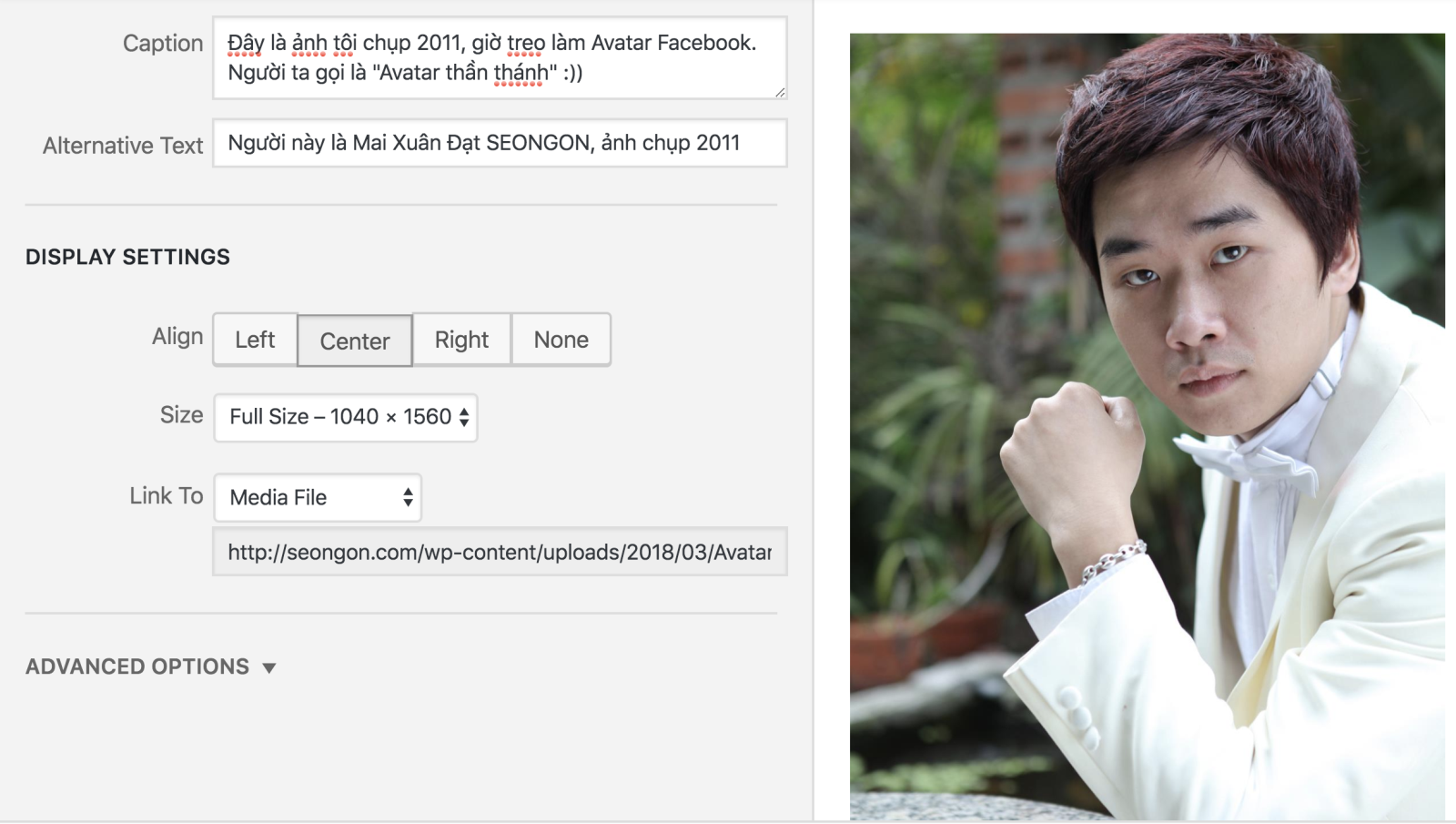
- Tối ưu ảnh: tôi sẽ giải thích các yếu tố cần có trong 1 bức ảnh (thường được người làm SEO suy luận là nơi để chèn từ khóa).
- Thẻ ALT (Alternative): là nội dung mà bạn nên điền vào để người dùng có thể đọc được trong trường hợp không nhìn thấy ảnh. Bạn có để ý khi đọc email đôi khi không hiển thị ảnh không? Lúc đó nội dung trong thẻ ALT sẽ hiện ra và bạn có khi không cần phải xem ảnh nữa.
- Thẻ Title: Bạn có thể chỉ vào bức ảnh phía dưới, sẽ hiện ra 1 dòng “các yếu tố cần có trong ảnh, ảnh ví dụ là Avatar của Mai Xuân Đạt”, đó là nội dung của Title. Title được hiểu là đoạn chú thích thêm cho ảnh nếu người đọc nhìn ảnh mà vẫn không hiểu
- Đường dẫn ảnh: giả xử bức ảnh bên dưới, link của bức ảnh là https://seongon.com/wp-content/uploads/2018/03/Screen-Shot-2018-03-24-at-11.58.13-AM.png. Nhìn link đó bạn có hiểu ảnh nói gì không? Tất nhiên là không, link bức ảnh nên là https://trangwebcuarban.com/wp-content/uploads/2018/03/ten-buc-anh.png
- Caption: là mô tả xuất hiện bên dưới bức ảnh, giống như các bức ảnh mà bạn xem khi đọc báo vậy.

Tôi dùng avatar của tôi để làm ví dụ về các yếu tố cần có trong ảnh
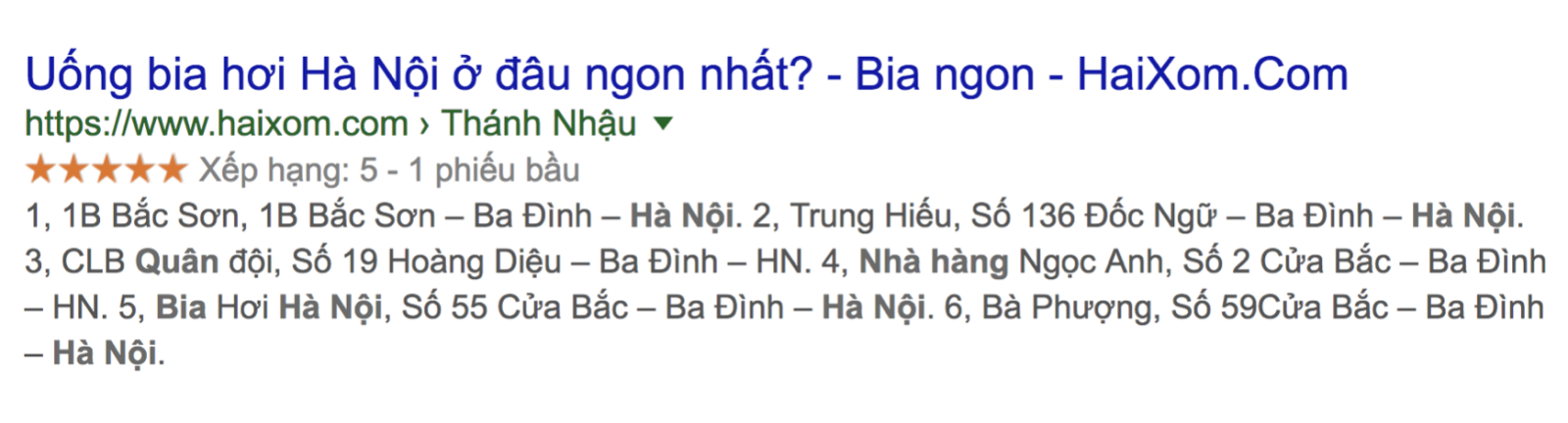
- Dữ liệu có cấu trúc: bạn nhìn thấy kết quả của haixom.com có 2 điểm lạ chứ (Xếp hạng và đường dẫn). Đó là kỹ thuật website khai báo để Google hiển thị thêm dữ liệu, đại loại thế. Phổ biến tại VN thì có thể sử dụng 2 thứ đó. Còn nhiều thứ khác hay ho hơn giúp kết quả website bạn trên công cụ tìm kiểm trở nên nổi bật.

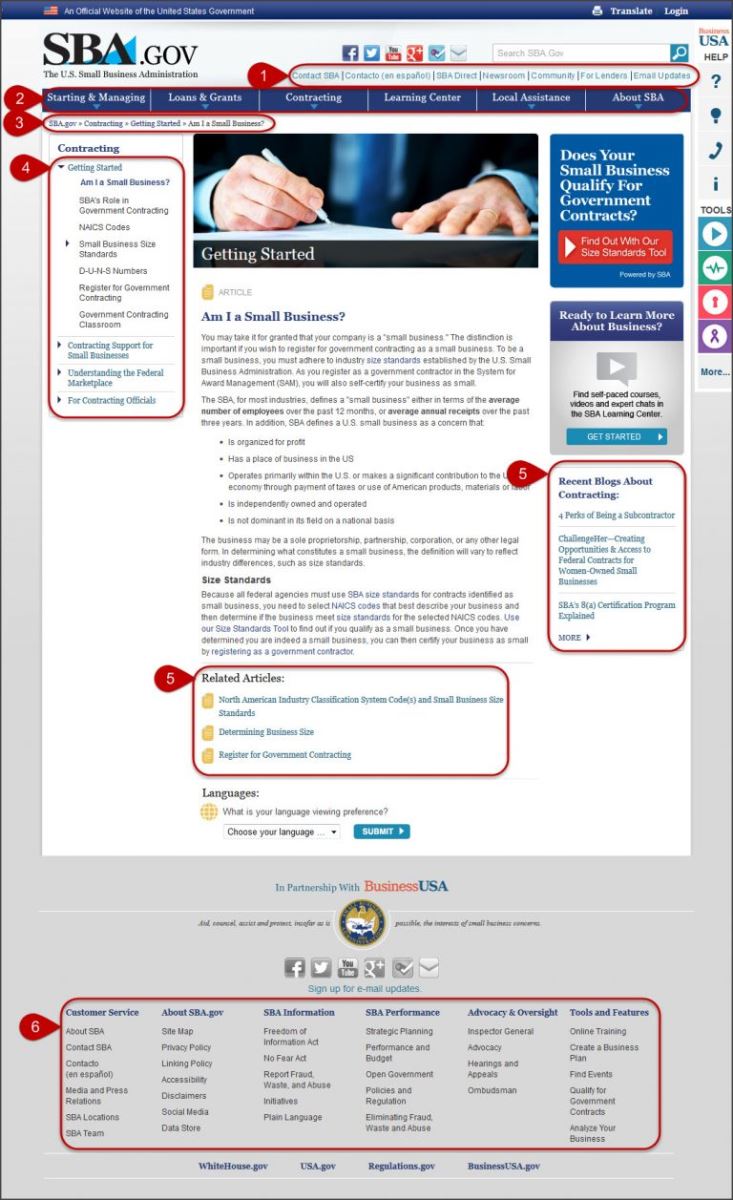
- Điều hướng: phần này lằng nhằng nhất, thường là không bao giờ làm 1 lần mà đúng. Điều hướng là các phần trên website giúp khách hàng di chuyển dễ dàng tới các phần thông tin trên website mà họ quan tâm.
- Menu chính (1 & 2 trong hình, thường là chỉ cần số 2): phần này đặc biệt quan trọng, khách hàng rất hay tương tác những danh mục, nội dung lớn mà họ quan tâm.
- Đường dẫn ngược (3): đã nói ở trên
- Menu bên (4): trình bày những gì liên quan đến nội dung mà khách hàng đang duyệt web, hoặc những nội dung/sản phẩm nổi bật mà bạn đang muốn giới thiệu tới khách hàng.
- Nội dung liên quan (5): sản phẩm hoặc tin tức liên quan. Bạn sẽ thấy báo chí làm rất tốt việc này, khiến bạn vào đọc 1 bài là tò mò đọc hết chuỗi bài liên quan.
- Chân trang (6): nếu vào website nước ngoài, thói quen của tôi là cái gì tôi quan tâm mà nhìn ở trên không thấy thì tôi sẽ kéo ngay xuống dưới thì kiểu gì cũng có (giá, giới thiệu sản phẩm, liên hệ, sitemap …)
- Điều hướng trong bài (không có ở hình minh họa): ví dụ trong bài viết này tôi đã điều hướng bạn đọc thêm khá nhiều bài khác trên webiste của tôi hoặc website mà nội dung của nó làm tôi tin tưởng.

- Đường dẫn: Phần này vẫn rất nhiều tranh cãi thế nào là một đường dẫn tối ưu SEO. Theo tôi thì đường dẫn nào Google cũng đọc được, một số dạng hay gây khó cho Google thì bạn đọc ở đây. Tôi sẽ đưa quan điểm URL tốt cho người dùng như sau:
- Một đường dẫn thân thiện với người dùng là khi người dùng không cần truy cập trang mà chỉ nhìn đường dẫn cũng hiểu họ đang chuẩn bị được đưa đến nội dung như thế nào (VD: seongon.com/dich-vu-seo thay vì seongon.com/323)
- Một đường dẫn nên cho khách hàng hiểu về cấu trúc website (VD: giay.com/chinh-hang/giay-so-123.html)
- Hãy tin tôi ở điểm này, nếu bạn không có url dạng domain.com/danh-muc/danh-muc-nho/ten-san-pham.html thì sau này bạn sẽ gặp vô vàn khó khăn khi sử dụng Google AdWords, Facebook Ads, Email Marketing, Automation Marketing.
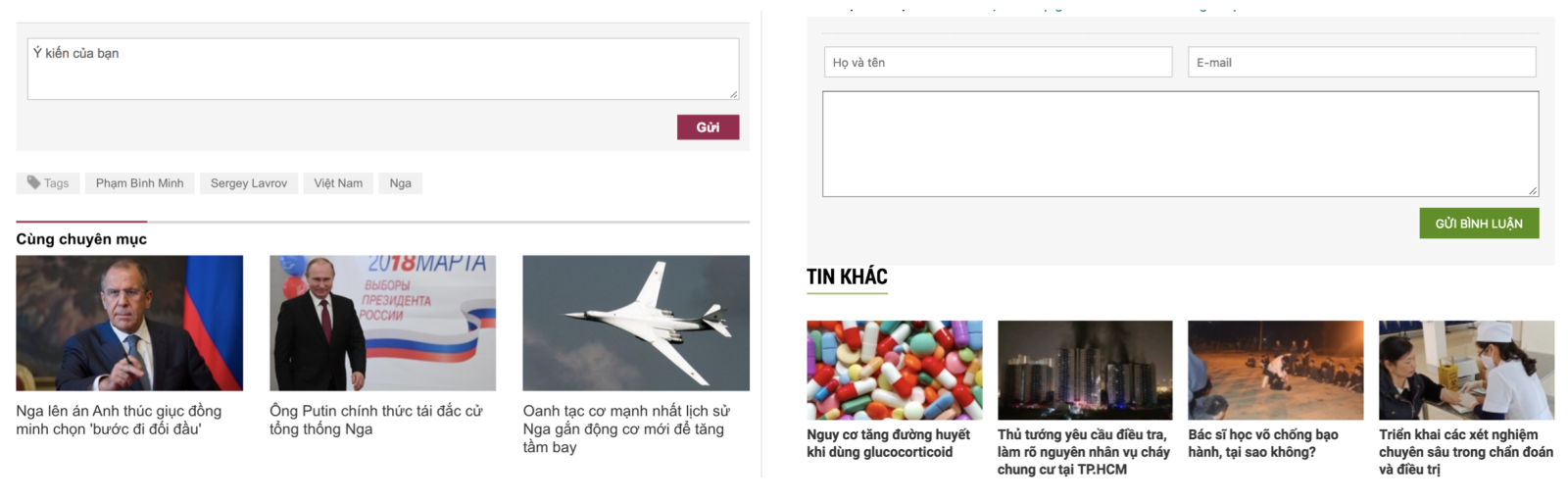
- Comment: một website có nhiều comment sẽ được đánh giá tốt, rõ ràng việc khách hàng và website tương tác với nhau nhiều hơn là điều ai cũng mong muốn, cả Google cũng vậy. Hãy tạo ra ô comment thật kích thích, thuận tiện, ở vị trí dễ nhìn, giống như Vnexpress vậy (hình bên trái)

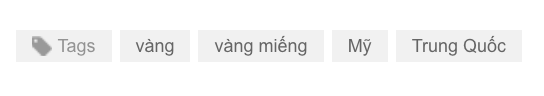
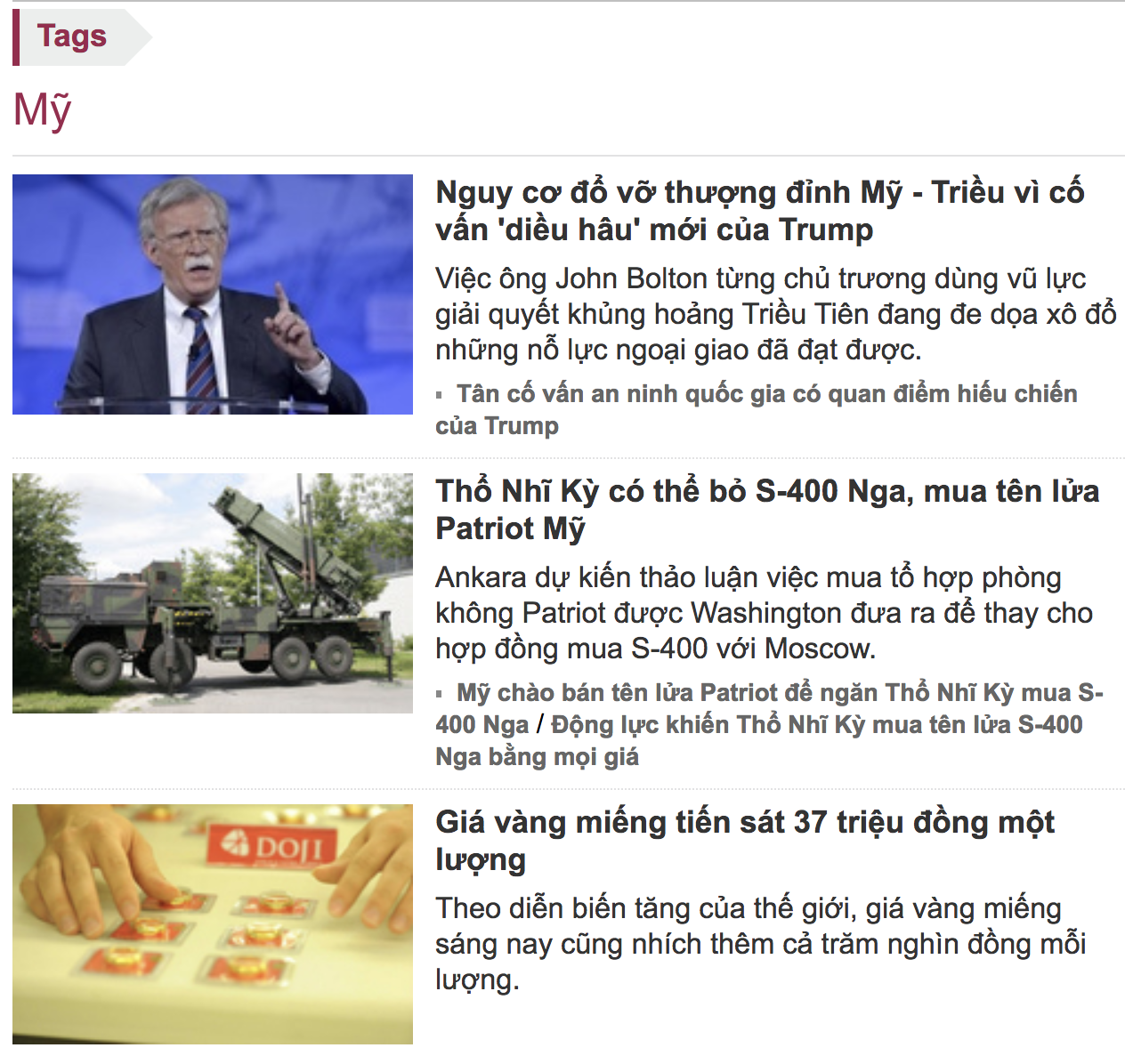
- Tags: đây là yếu tố thuần túy người dùng nhất và bị người làm SEO hiểu nhầm nhiều nhất. Tag bản chất là thẻ nội dung giúp chủ website phân bổ nội dung vào các chủ đề chi tiết hơn, sau khi đã chọn chủ đề (danh mục) cho sản phẩm, nội dung. Điền Tag đúng là khi bạn nghĩ rằng nội dung bạn đang làm cần được phân loại vào nhóm nội dung nào nhỏ hơn. Nhưng người làm SEO là dịch ra Tag là từ khóa và thế là chúng ta cứ hồn nhiên điền vào ô Tag những từ khóa mà chúng ta nghĩ rằng liên quan hoặc muốn lên top. Hãy xem sai lần sau đây. Trong bài Giá vàng miếng tiến sát 37 triệu đồng một lượng, phóng viên của Vnexpress đã tác như sau (Tag đúng là: Giá vàng thế giới, Diễn biến giá vàng, Giá vàng trong nước, Chiến tranh thương mai Trung Mỹ):

Hệ quả đơn giản nhất là hệ thống của VNexpress đã chọn sai “bài liên quan” và bài về “Vàng” lại vô tình chui vào tag Mỹ (đáng ra tag Mỹ chỉ hiển thị các bài liên quan cực kỳ chặt chẽ đến chủ đề là Mỹ)


Tối ưu website cho Google:
Phần trên tôi đã đề cập đến các yếu tố SEO thường bị nhầm lẫn khi không nhìn dưới góc độ tối ưu cho người dùng. Với những nội dung đó, khi thiết kế, cấu trúc, tạo ra 1 website thì bạn cứ tư duy thế nào tốt cho người dùng là được, Google sẽ hiểu và đánh giá cao bạn. Đó là những gì mà người dùng “Nhìn thấy”, tuy nhiên còn phần quan trọng nữa là những gì mà “Người dùng” hoặc chúng ta không nhìn thấy nhưng Google không nhìn thấy. Bạn cứ nghĩ phần trên giống như trang trí của khách sạn còn phần 3 này là những gì ở bên trong tường, gạch, nền nhà, trần nhà của khách sạn vậy. Khách sạn của bạn có thể có bàn ghế giường đẹp, đồ ăn ngon nhưng nếu dưới tấm sàn gỗ là côn trùng, trong ống nước là chất bẩn thì chắc chắn không thể đánh giá là khách sạn nhiều sao và sớm hay muộn cũng … mất khách. Bây giờ tôi sẽ hướng dẫn các bạn làm thế nào với các phần ẩn đi này.
- Tối ưu theo Webmaster Tools: nếu chưa có tài khoản này thì chắc bạn không phải là dân SEO. Nếu là dân SEO thì thôi cũng không cần giới thiệu về Webmaster Tool – nơi duy nhất bạn biết rõ ràng Google nhìn website bạn như thế nào.
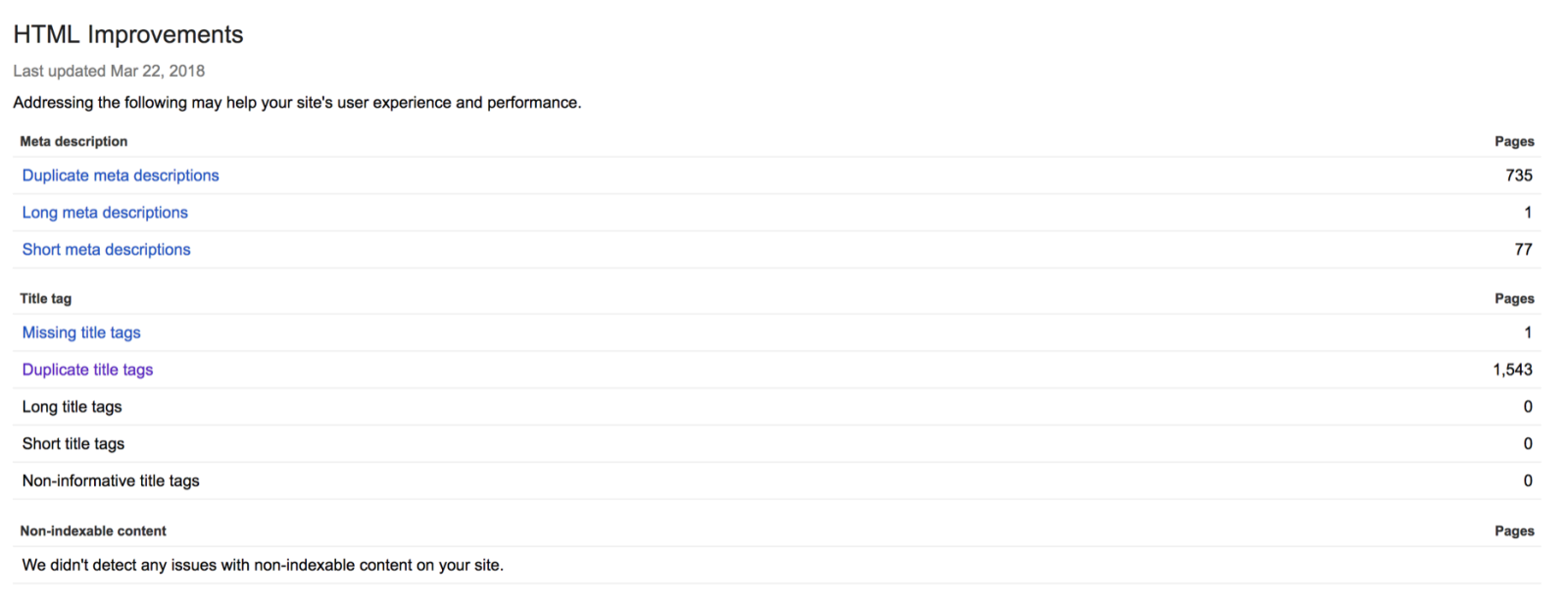
- Xem Trùng lặp title/description và điều chỉnh: lỗi này rất hay xảy ra và khiến Google không biết nên đưa nội dung (page) nào của bạn lên top. Lỗi hay xảy ra khi bạn có nhiều phiên bản url cho 1 page (do page thuộc nhiều danh mục) hoặc lỗi do phân trang 1 2 3 ở trang danh mục…

- Lỗi website: phần này thì đơn giản, định kỳ vào xem và khắc phục lỗi mà Google chỉ ra.
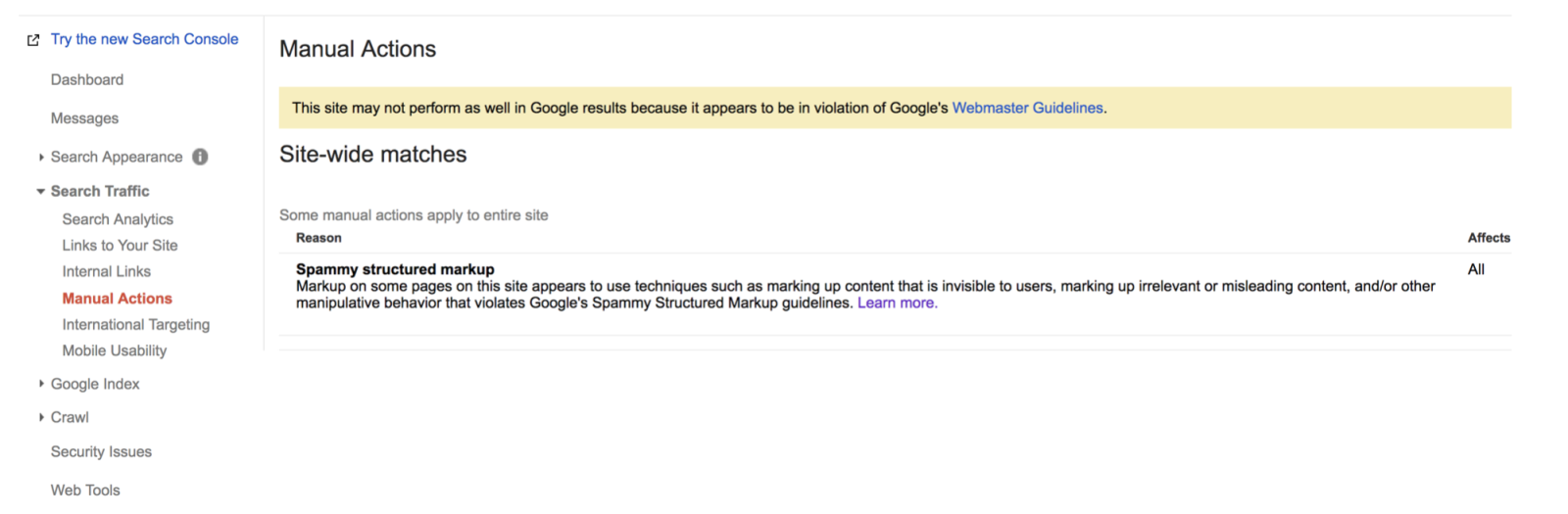
- Tác vụ thủ công: vì một lý do nào đó (cố ý hoặc vô tình) mà có thể website của bạn bị “phạt”, phần lớn việc bị phạt sẽ được thông báo và bạn có thể xem trong tài khoản Webmaster

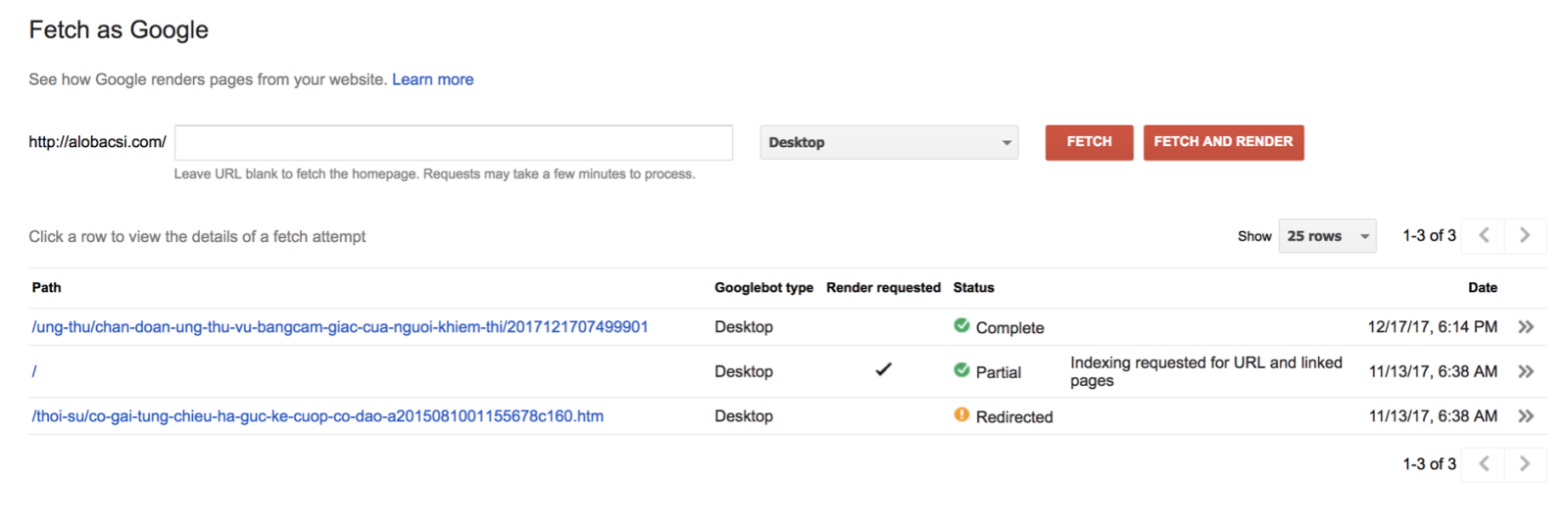
- Index Google: ngoài các lỗi được thông báo, bạn cũng nên định kỳ kiểm tra xem Google có index dữ liệu website của bạn chính xác hay không.

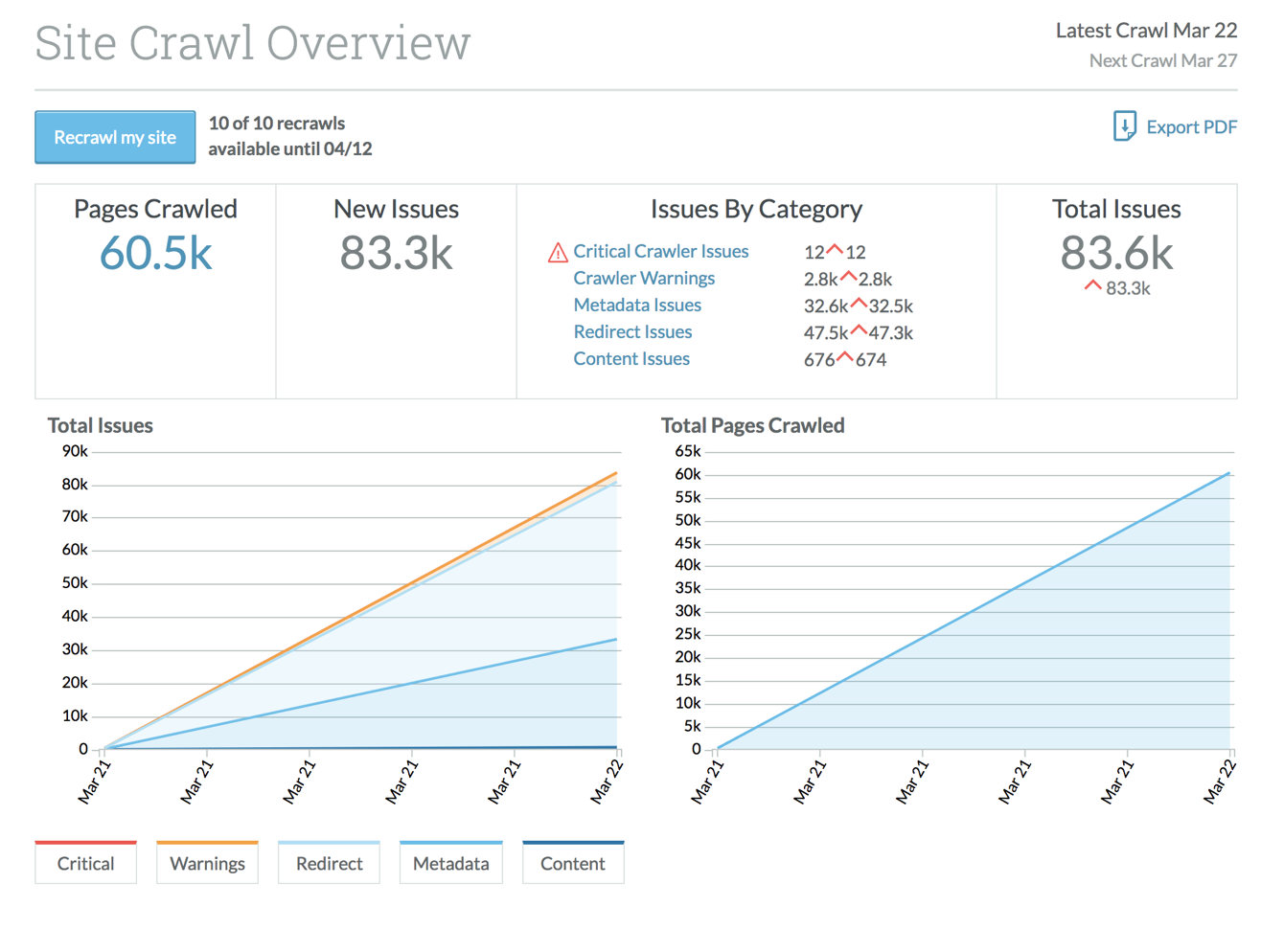
- Sử dụng công cụ chuyên nghiệp: có nhiều lỗi website phát sinh trong quá trình website hoạt động. Ngay cả Webmaster cũng không phát hiện ra (hoặc phát hiện nhưng không thông báo). Vì vậy bạn cần tìm kiếm đến sự trợ giúp của tool chuyên nghiệp mới có thể biết website mình có nhiều lỗi code ẩn bên trong hay không.
- Có thể xử dụng Moz (hoặc onpage.org, deepcrawl.com): các lỗi thường gặp như thiếu hoặc quá dài/ngắn với Title, Description, Thiếu Heading 1, trùng lặp nội dung, trang lỗi (404)

- Screaming Frog: cái này thì rẻ hơn vì mua 1 năm chỉ có hơn 2 triệu, quét khá là khỏe và cho bạn biết nhiều thông tin trên website, mình hay dùng để tìm trang 404 trên website hoặc liệt kê ra các title, description trên website để sửa…
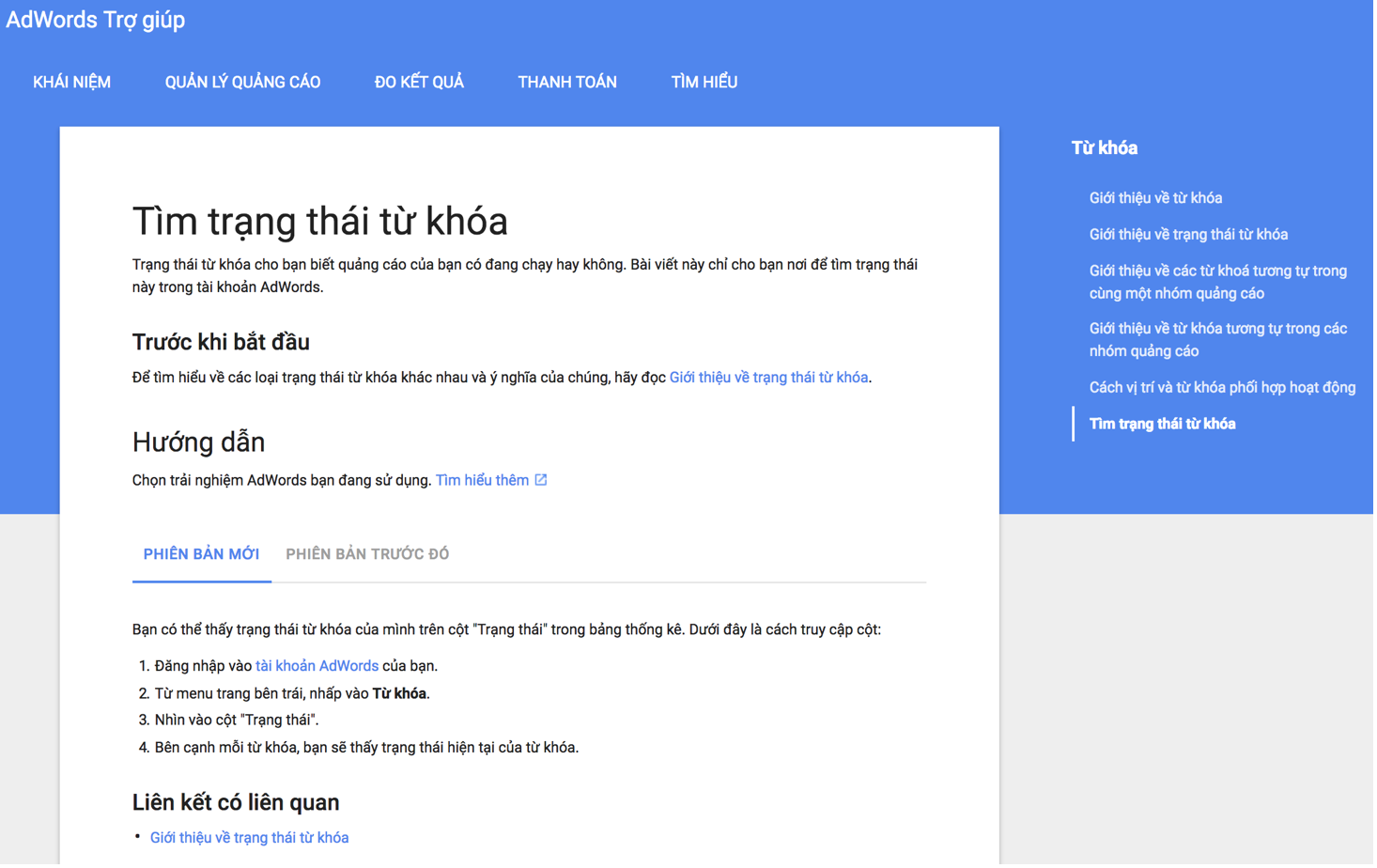
- Cấu trúc Silo: thật ra cấu trúc Silo theo quan điểm của tôi nó chính là điều hướng. Tùy vào mục đích SEO của người làm SEO (SEO toàn trang, SEO bài viết hay SEO danh mục, sản phẩm) sẽ tạo cho mình một giao diện website khác nhau phục vụ nhu cầu điều hướng thông tin trên website với người dùng. Hãy xem ví dụ dưới đây để thấy sự tối ưu của Google khi trình bày nội dung, bạn ở đâu đó và vào thẳng bài viết “Tìm trạng thái từ khóa”, bạn có nhiều thông tin hữu ích ở bên phải và chân bài để tìm hiểu thêm về Từ khóa trong AdWords):

Có nhiều quan điểm, mô hình về Silo để điều hướng Bot Google nhưng với tôi thì điều hướng người dùng đáng để lưu tâm hơn.
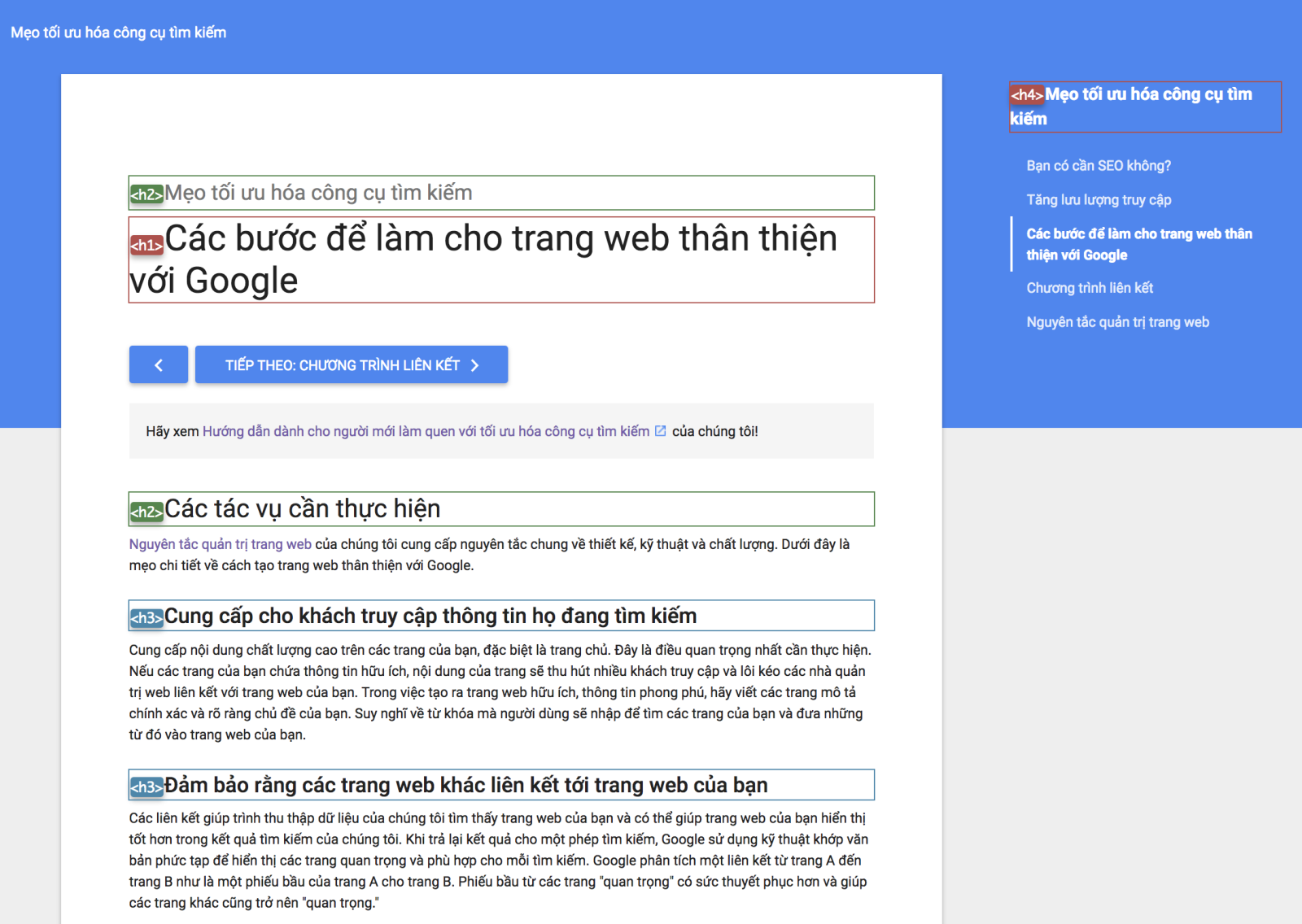
- Heading: đây là chi tiết mà tôi hay dùng để đánh giá 1 website ban đầu. Nếu kiểm tra và thấy đặt Heading trên website không đúng thì tôi có thể đoán rằng tới 80% người làm SEO khá nghiệp dư vì đây là vấn đề hết sức cơ bản. Tuy nhiên có nhiều tình huống Heading không đúng vẫn có thứ hạng cao, việc này rất bình thường. Tuy nhiên người làm SEO thường sẽ muốn tối ưu từng chi tiết một, và Heading là “chi tiết rất cơ bản nhưng quan trọng” nên nếu 1 website bỏ qua việc này thì có thể thấy người làm SEO cho web khá amater hoặc … hơi lười.
Nguyên tắc rất đơn giản: trên 1 webpage (1 trang) thì cần có 1 tiêu đề của trang (giống như tiêu đề cuốn sách vậy), và tiêu đề trang cần đặt trong thẻ Heading 1 (để Google hiểu chủ đề lớn mà webpage đang đề cập), bất kể trang đó là trang chủ, danh mục, sản phẩm, tag hay album … Tiếp theo sẽ đặt thẻ Heading 2 vào các chủ đề nội dung lớn của webpage đó, rồi đến Heading 3 4 5 6. Lưu ý là không đặt Heading 1 2 ở menu.

- Robots & Sitemap.xml: 2 file này cơ bản quá nên thôi không nói tới.
- Title & Description: trong Onpage (tối ưu website chuẩn SEO), việc kiểm toán nội dung title & description là vấn đề chắc chắn không thể bỏ qua. Cần tuân thủ các nguyên tắc sau:
- Trên 1 page bất kỳ (trang chủ, trang danh mục, trang sản phẩm, trang tin bài, trang tag) cần có trường thông tin để khai báo thẻ Title, Description riêng.
- Cần có thẻ title & description duy nhất cho mỗi Page (tránh lỗi trùng lặp)
- Nội dung thẻ title & description không nên quá ngắn hoặc quá dài (title: 60 ký tự, description: 160 ký tự; với tiếng Việt)
- Từ khóa chính (và phụ) của Page cần có mặt trong tiêu đề, mô tả.
Web chuẩn SEO hay SEO bền vững?
Trên thực tế, website có nhất thiết Chuẩn SEO hay không? Câu trả lời là không nhất thiết. Thống kê cho rằng chỉ chưa tới 0,02% số website có mặt trên đời có sự tham gia của người làm SEO. Cho nên nói là “Chuẩn SEO” mới lên top chưa thực sự đúng. Google có đủ khả năng để nhận diện ra các nội dung phù hợp với người tìm kiếm cho dù người chủ website không hề biết SEO. Nhưng nói đi thì cũng phải nói lại, nếu 2 người cùng làm nội dung tốt “đấu” với nhau thì rõ ràng người có website tối ưu hơn sẽ có lợi thế hơn.
Tuy nhiên những gì tôi vừa nêu bên trên, cho dù có vẻ trong nó đúng đến như thế nào đi nữa thì vẫn có thể thay đổi, lý do rất đơn giản: con người luôn thay đổi. Bây giờ các yếu tố kỹ thuật ở phần 2 đã đề cập là tối ưu cho người dùng, nhưng trong tương lai thì chưa chắc. Hãy tưởng tượng đến lúc người dùng duyệt web bằng trợ lý ảo, trên thiết bị thực tế ảo, hay duyệt web 3D như trong phim viễn tưởng. Mọi lý thuyết sẽ luôn không tồn tại mãi mãi.
Nhưng tôi biết 1 điều vẫn tồn tại mãi mãi, đó là NỘI DUNG (và đừng nhầm NỘI DUNG với TEXT, nội dung còn là Video, Ảnh, thanh tìm kiếm. NỘI DUNG tốt là thứ người dùng cần xem/đọc/cảm nhận chứ không phải là TEXT). Nếu website của bạn tự tin rằng đang đem lại cho khách hàng thông tin rất giá trị bằng phương tiện mà khách hàng ưa thích thì chắc chắn dù Google thay đổi về mặt kỹ thuật như thế nào, rốt cuộc website của bạn vẫn sẽ là nơi mà Google rất cần để lấy được nội dung đưa tới người có nhu cầu.
Hãy tập trung vào nội dung, còn Website chuẩn SEO thì để Tôi và Thiết kế Web VICO giúp bạn. Cheers.
Chúc thành công.