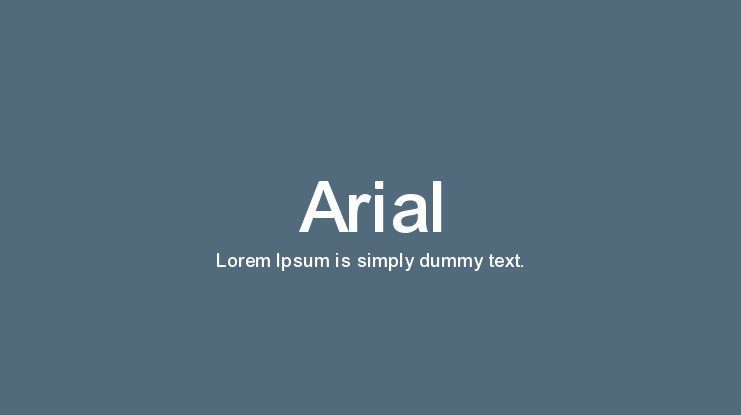
1. Arial
Arial được xem font tiêu chuẩn khi thiết kế web và được sử dụng rất phổ biến trong nhóm fonr sans serit (không có móc cong ở các chữ cái). Font Arial thường được thay thế bằng cách lựa chọn font khác (đẹp hơn) trên các thiết bị Windows.

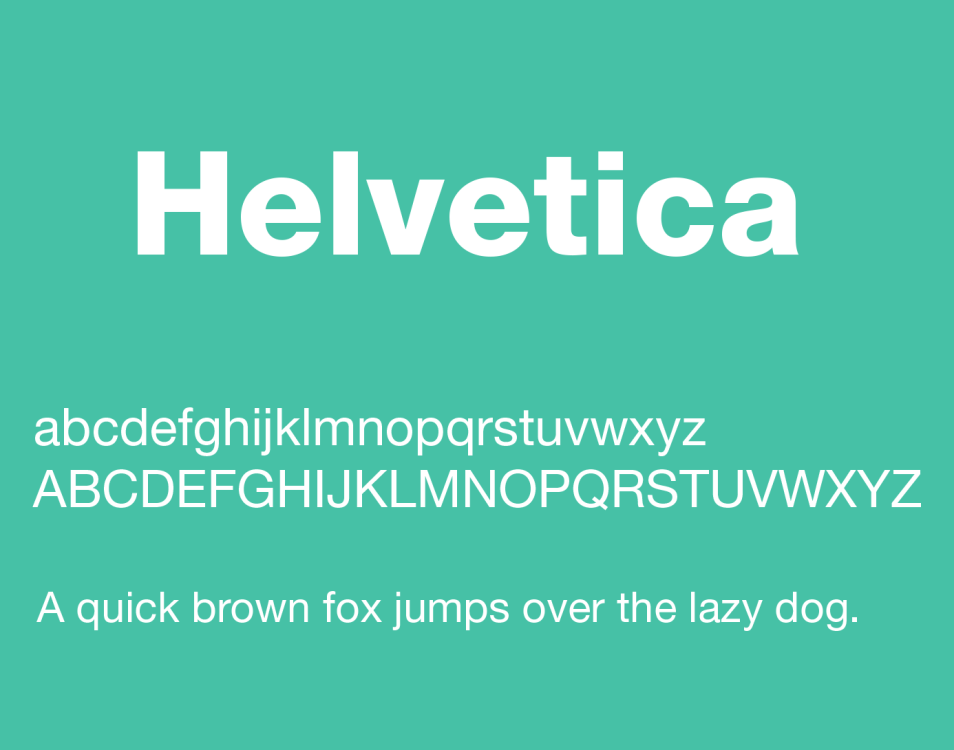
2. Helvetica
Helvetica sử dụng kiểu chữ sans-serif rộng rãi và được phát triển năm 1957 bởi nhà thiết kế Thụy Điển Max Miedinger. Font chữ cũng có chiều cao x (x-height), giúp dễ đọc hơn ở khi ở kích thước nhỏ và khoảng cách giữa các ký tự khá gần.

Các phiên bản font chữ Helvetica dành cho các thứ tiếng như Latin, Cyrillic, Hebrew, Hy, Nhật, Hàn, Hindi, Urdu, Khmer, và Việt Nam.
3. Times New Roman
Times New Roman không phải giới thiệu nhiều khi mà nó nằm trong nhóm font chữ phổ biến nhất trên các thiết bị Windows. Hầu hết những ai mới học soạn thảo văn bản (Word) đều đã tiếp xúc với font chữ này. Font Times New Roman phù hợp với trang tài liệu, báo chí,… và font chữ này cũng hỗ trợ tiếng Việt.

4. Courier New
Courier New là font tương tự như Times New Roman là một biến thể của các kiểu cổ điển khác. Font này được xem là một font chữ đơn cách.

5. Verdana
Verdana là font web thật sự do các dòng sans serif đơn giản và có kích thước lớn. Các ký tự của font thường kéo dài, khiến dễ đọc trên mạng. Font này còn được dùng làm menu (chính, phụ) với kích thước trung bình, nhỏ.

6. Georgia
Font Georgia tương tự Verdana theo kích thước và độ lớn (với ký tự lớn hơn so với các font cùng kích thước). Vì vậy, font là lựa chọn tuyệt vời trong các trường hợp nhất định, hãy đảm bảo để tránh ghép đôi font này với các font khác (như Times New Roman) vì có thể font Georgia luôn trông có vẻ to hơn.

7. Tahoma
Font Tahoma cũng nằm trong nhóm font thông dụng, với kiểu chữ chữ đẹp, rõ ràng. Font Tahoma rất đa năng, có thể dùng làm menu, tiêu đề chính, phụ, và nội dung bài viết.

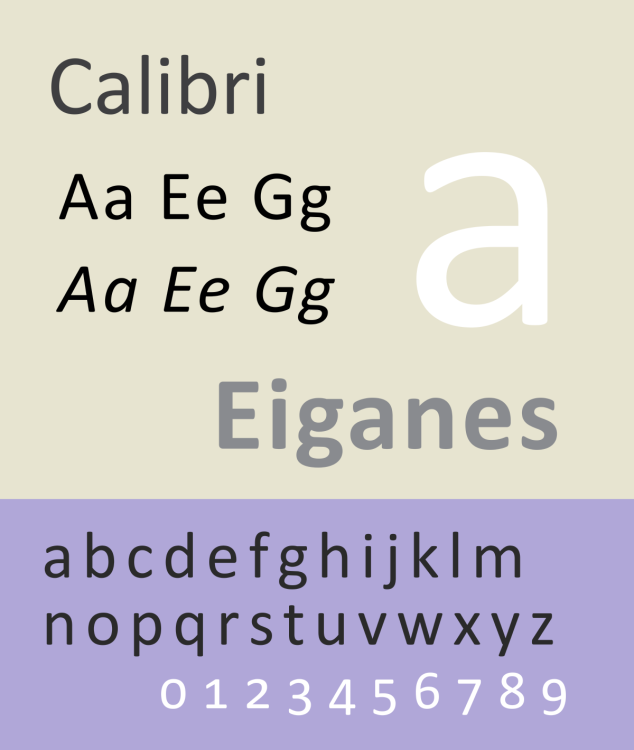
8. Calibri
Font chữ này được xem là font chữ mặc định trong chương trình soạn thảo Microsoft Word, vì vậy nó rất phù hợp với nội dung văn bản và cũng được dùng trog Web với kích thước từ 12 pt trở lên.

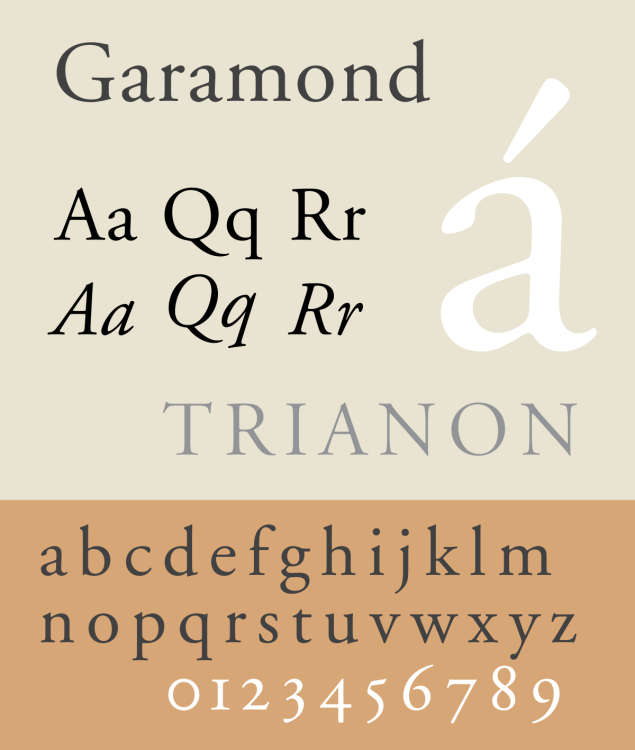
9. Garamond
Garamond là font dùng trong các trường học theo phong cách vào thế kỷ 16 ở Paris. Phiên bản mới được phát triển và tích hợp sẵn trên hầu hết thiết bị Windows. Tuy nhiên, nhược điểm font này là khả năng hỗ trợ tiếng Việt không tốt, những vần có 2 dấu (như ấ, ậ, ắ,…) đều bị lỗi hiển thị.

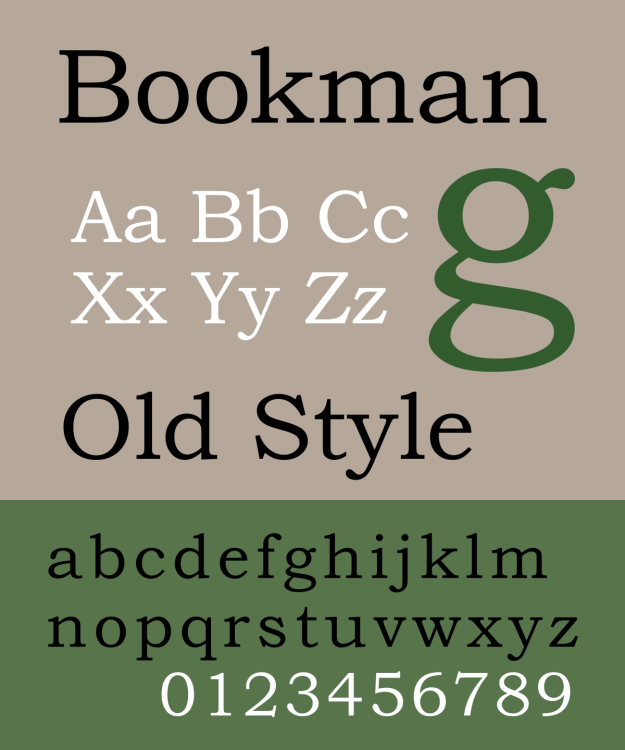
10. Bookman
Bookman (hay Bookman Old Style) là 1 font xuất sắc khác để dành cho làm tiêu đề vì có khả năng đọc được dễ dàng ở kích thước nhỏ. Một mẹo thường thấy để tránh “bể font” là người ta sử dụng thuộc tính font-family với nhiều font cách nhau bằng dấu phẩy. Cách này để phòng hờ trường hợp một thiết bị thiếu font thì sẽ sử dụng font tiếp theo theo độ ưu tiên từ trái sang phải.

Thông thường khi thiết kế Website, bạn nên lựa chọn các font an toàn để có thể hiển thị tốt trên nhiều màn hình thiết bị khác nhau và đa dạng hiện nay. Tuy nhiên, bạn vẫn có thể phá cách bằng chọn font chữ lạ nếu muốn nhưng hãy chắc chắn font chữ đó đã được tích hợp và cài đặt theo giao diện Web để người dùng có những trải nghiệm tốt khi duyệt Website.