Ngoài ra, Google Page Speed Insights tác động trực tiếp đến chiến dịch quảng cáo và điểm chất lượng của bạn. Với một website có tốc độ tải trang nhanh trong 3 giây sẽ giúp giảm được giá thầu quảng cáo, tiết kiệm ngân sách marketing. Có tới hơn 40% người dùng sẽ thoát ra website của bạn ngay khi thấy website tải trang quá 3 giây. Vậy bạn cần tối ưu tốc độ tải trang của mình. Để tối ưu tốc độ tải trang, chúng ta sử dụng công cụ Google PageSpeed Insights.
Công cụ Google PageSpeed Insights là gì?
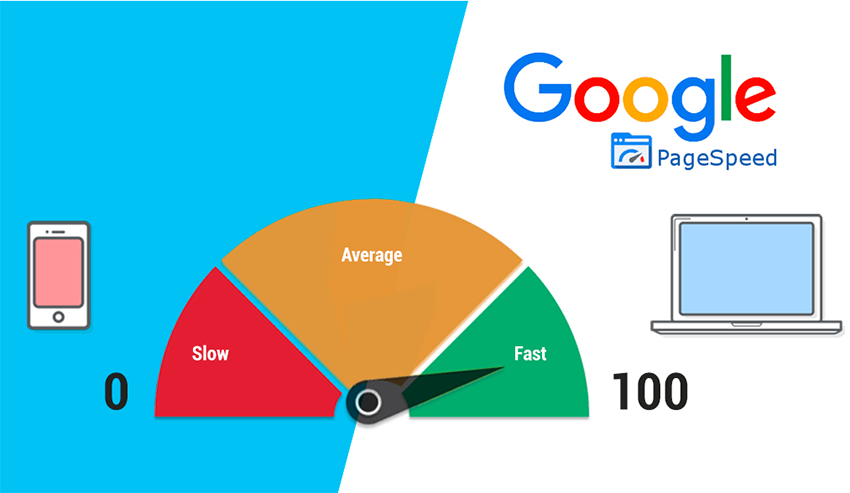
Công cụ Google PageSpeed Insights là công cụ được Google cung cấp dành cho nhà phân tích website. Công cụ này phân tích các dữ liệu website, đánh giá rồi đưa ra chỉ số tốc độ tải trang website. Từ đó đưa ra các phương hướng xử lý cho nhà phát triển website để tối ưu tăng tốc độ tải trang.

Công cụ này không những chỉ đưa ra hiệu suất của website, mà còn đưa ra đề xuất cải thiện trang web. Google PageSpeed Insights đưa ra số điểm từ 0-100 điểm. Những website được từ 85 điểm trở lên được đánh giá là website tải trang nhanh.
Bạn có mong muốn website của mình có 90 điểm trở lên hay không? Nếu có, hãy tối ưu theo các danh mục dưới đây.
Xem xét các yếu tố ảnh hưởng website
Tốc độ website luôn là yếu tố quan trọng cần quan tâm hàng đầu cải thiện hiệu suất website. Vì vậy, để đảm bảo website đang được xử lý tốt, bạn có thể sử dụng các plugin cùng với các tích hợp khác ảnh hưởng đến tốc độ trang web của bạn.
Đồng thời, nền tảng hosting ảnh hưởng khá nhiều đến tốc độ tải trang. Hosting uy tín, chất lượng cao, máy chủ được đặt ở trong nước hoặc các nước xung quanh (Singapo, Nhật Bản) sẽ làm tăng tốc độ tải trang. Đồng thời, mỗi khi “cáp quang biển” bị đứt thì tốc độ tải trang không bị ảnh hưởng quá nhiều. Sử dụng website chất lượng tốt, mã nguồn gọn nhẹ, không bị chồng chéo. Như vậy tốc độ tải trang sẽ được cải thiện.
Nén các hình ảnh, nội dung trang chủ hiển thị
Ngay khi người dùng truy cập website của bạn, nội dung sẽ được hiển thị ngay lập tức hay gọi là nội dung trang chủ hiển thị. Chính điều này đảm bảo trải nghiệm tốt cho người dùng. Theo công cụ Google PageSpeed Insights thì tốc độ tải trang bị ảnh hưởng khá nhiều bởi quá trình load hình ảnh trên trang chủ. Với những hình ảnh được lưu dưới dạng PNG, JPG, JPEG, TIF, thì hình ảnh có kích cỡ lưu trữ lớn. Như vậy dẫn tới website load rất chậm do hình ảnh bị tải lâu. Để kích cỡ hình ảnh giảm xuống, bạn nên sử dụng các công cụ nén ảnh như Tiny PNG giúp giảm tới 90% kích cỡ hình ảnh. Đồng thời, bạn cũng có thể sử dụng các Plugin tối ưu hình ảnh cho website WordPress như AMP, EWWW Image để tối ưu. Hoặc có thể lưu hình ảnh thủ công dưới dạng ảnh WebP.
Tối ưu nội dung hiển thị
Ngay khi người dùng truy cập vào các trang web của bạn, nội dung website sẽ được hiển thị ngay ra cho người dùng. Đây là nội dung trong màn hình đầu tiên, tạo trải nghiệm tốt cho người dùng.
Bạn cần đảm bảo mã HTML của bạn trình bày nội dung website trước khi hiển thị những nội dung khác. Để tối ưu công việc đó, bạn cần giảm lưu lượng dữ liệu sử dụng tài nguyên của mình. Để dễ dàng hơn, bạn chỉ cần tạo mã HTML của bạn để tải nội dung quan trọng, trên màn hình đầu tiên so với các yếu tố khác.
Tối thiểu mã hóa
Để tạo hiệu quả tối về tốc độ tải trang website và các vấn đề về trải nghiệm, bạn nên làm cho mã nguồn của mình gọn hơn. Để làm cho mã hóa gọn hơn, bạn nên xóa tất cả các mã không cần thiết như khoảng trắng, dòng mới, mã không sử dụng, định dạng dư thừa…
Giảm thiểu, tinh giản mã nguồn là rất quan trọng vì nó giúp cho máy chủ không lưu trữ nhiều, tăng tốc độ tải trang. Tài nguyên cần được tinh giản là CSS, HTML, JavaScript với sự trợ giúp của các công cụ CSSNano, công cụ khai thác HTML, trình biên dịch đóng/ Uglify JS tương ứng.
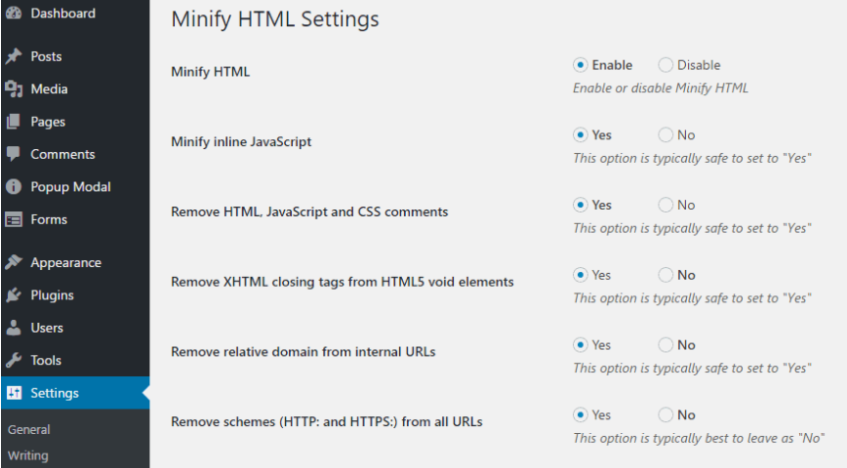
Đây là một ví dụ:

Sau khi CSS rút gọn :
![]()
Nếu bạn có một trang web WordPress, bạn có thể sửa nó một cách dễ dàng. Bạn cũng có thể sử dụng các plugin như WP Super Minify hoặc Fast Velocity Minify

Nén tệp chuyên mục, thư mục
Nén các tệp hay nén gzip trước khi gửi chúng qua máy chủ cho phép trang web của bạn tải nhanh hơn, giúp tăng trải nghiệm người dùng.
Bộ nhớ đệm Cache
Mỗi khi truy cập một website nào đó, trình duyệt của bạn sẽ lưu các bản tải xuống, chẳng hạn như HTML, CSS, JavaScript và hình ảnh sẽ lưu vào bộ nhớ đệm cục bộ. Bộ nhớ đệm có chức năng dễ dàng tải trang web nhanh chóng trong lần truy cập tiếp theo khi vào cùng một trình duyệt.
Nhờ vậy giúp làm giảm sự chậm trễ xảy ra trong quá trình xử lý và kết xuất website. Khi bộ nhớ đệm trình duyệt được triển khai thì giúp website tải nhanh hơn.
Với website WordPress có thể sử dụng các Plugin như WP Super Cache, W3 Total Cache. Bạn cũng có thể sử dụng dịch vụ lưu trữ website tích hợp dịch vụ lưu trữ trình duyệt.
Xóa Java Script bị chặn
Để tăng tống độ tải trang thì quan trọng nhất là không để tài nguyên CSS và JavaScripts tải trước nội dung của bạn. Để triển khai tài nguyên này thì bạn chỉ cần đặt mã CSS và JavaScript trực tuyến thay vì sử dụng tệp như .css và .js. Nhờ đó, bạn có thể cải thiện tốc độ tải trang website của mình rất nhiều.
Cải thiện tốc độ tải trang trên thiết bị di động
Có tới 70% lưu lượng truy cập internet đến từ thiết bị di động. Khi các trang di động được tăng tốc, các website di động được tải ngay lập tức. AMP là công cụ tăng tốc các trang di động nhanh chóng.
Nó giúp các website di động của bạn tải ngay lập tức bằng cách loại bỏ các định dạng, nội dung không cần thiết. Từ đó giúp cho trải nghiệm di động liền mạch cho người dùng.
Bất cứ ai làm website, quản trị website đều khao khát muốn được điểm 100/100 với công cụ Google PageSpeed Insights của họ. Điều cốt lõi của công cụ này chỉ dựa trên những thuật toán tối ưu cơ bản, nên chỉ là số liệu tham khảo điều chỉnh các yếu tố website. Vậy nên, bạn cần tối ưu trải nghiệm người dùng UI, UX thay vì chỉ tối ưu tốc độ tải trang.