Wireframe là gì?
Wireframe là bản phác thảo bố cục của một trang web hoặc ứng dụng. Cung cấp cái nhìn tổng quan và cấu trúc, bố cục, phân cấp thông tin, điều hướng người dùng, thanh chức năng và các thành phần liên quan khác. Hiểu đơn giản, wireframe mô phỏng bố cục, diện mạo sơ khai của một trang web. Wireframe thể hiện trang web bạn đang thiết kế gồm bao nhiêu phần (phần nào chính, phần nào phụ), logo sẽ nằm ở đâu, thanh menu đặt vị trí nào,…Wireframe có thể được vẽ tay hoặc được tạo bằng các phần mềm kỹ thuật số như pigma, tùy thuộc vào mức độ chi tiết của trang web mà bạn muốn xây dựng. Đây là bước đầu tiên trước khi xây dựng một website.

Các yếu tố chính tạo nên wireframe
- Các khung thông tin: chứa thông tin chính, phụ của trang web.
- Điều hướng: gồm điều hướng toàn cầu và thứ cấp nhằm cải thiện tốt nhất trải nghiệm của người xem.
- Giao diện: thể hiện hình ảnh, diện mạo của website.
Có những loại wireframe nào hiện nay?
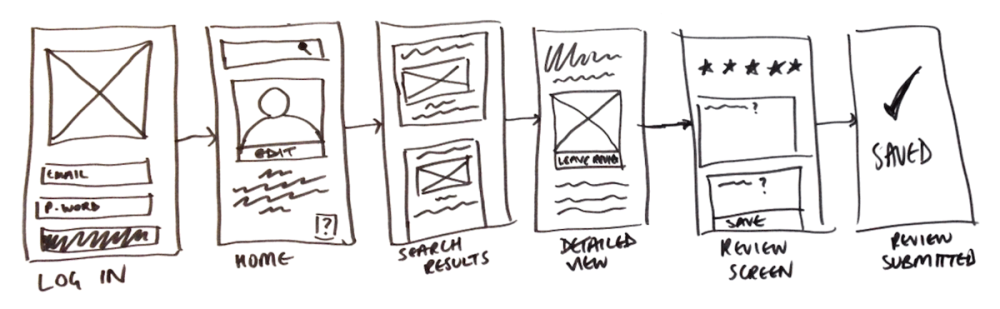
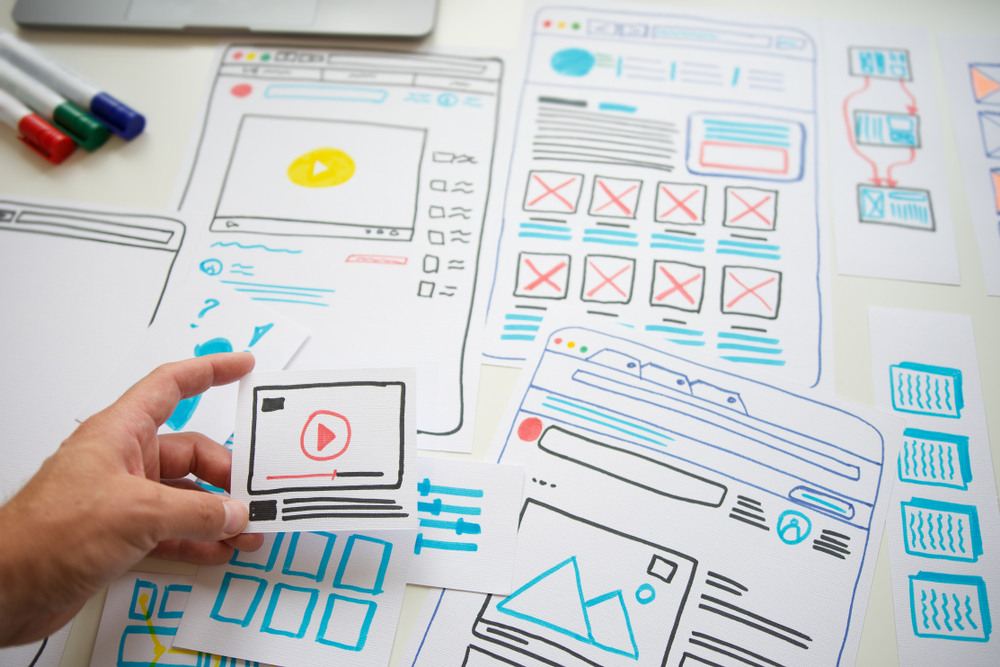
Loại 1: Wireframe có độ trung thực thấp
Wireframe có độ trung thực thấp thể hiện bố cục cơ bản của trang web. Loại khung này thường đóng vai trò là “điểm bắt đầu” của các thiết kế. Do đó, wireframe có độ trung thực thấp khá thô, không có sự cân đối về tỷ lệ, lưới hoặc độ chính xác pixel. Wireframe có độ trung thực thấp bỏ qua bất kỳ chi tiết nào có thể gây mất tập trung và chỉ bao gồm các hình khối đơn giản, nội dung mô phỏng. Do đó loại wireframe này rất phù hợp cho lần thảo luận ý kiến đầu tiên giữa bạn và khách hàng.

Tóm lại, wireframe có độ trung thực thấp là sự lựa chọn lý tưởng nếu bạn muốn tạo ra một bản phác thảo thiết kế nhanh chóng. Tình huống này thường xảy ra giữa cuộc họp và bạn cần một bản thảo (được vẽ bằng bút) để trình bày ngay với đồng nghiệp và khách hàng. Loại wireframe này cũng giúp bạn nhanh chóng quyết định ý tưởng thiết kế nào là tốt nhất giữa “một rừng” ý tưởng sơ khai.
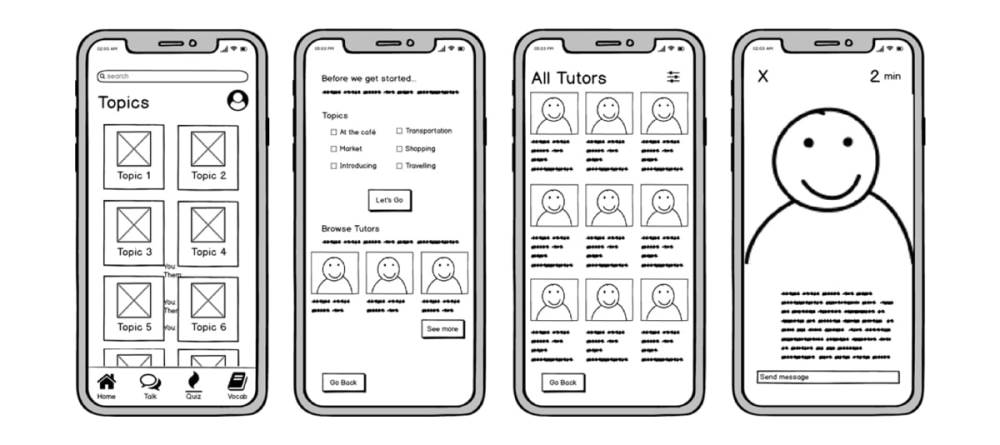
Loại 2: Wireframe có độ trung thực trung bình
Wireframe có độ trung thực trung bình được sử dụng phổ biến nhất. Loại wireframe này mô tả bố cục thiết kế chính xác hơn hơn loại 1. Mặc dù loại 2 vẫn tránh được các yếu tố gây xao nhãng như hình ảnh hoặc kiểu chữ, nhưng có nhiều chi tiết hơn, được gán cho các thành phần cụ thể (tool, icon, topic, menu, …) và các tính năng được phân biệt rõ ràng.

Màu sắc chủ đạo của loại khung này vẫn là đen và trắng. Tuy nhiên, bạn có thể sử dụng thêm nhiều sắc thái khác nhau của màu xám để thể hiện trực quan các yếu tố riêng lẻ, chính phụ. Loại khung này thường được tạo bằng công cụ tạo wireframe kỹ thuật số, chẳng hạn như Sketch hoặc Balsamiq.
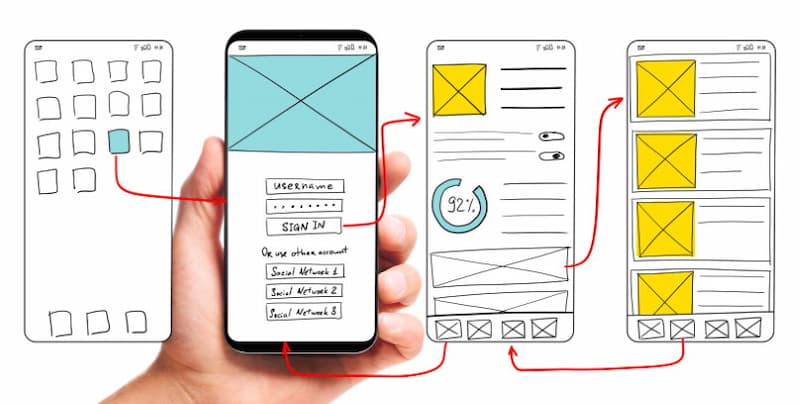
Loại 3: Wireframe có độ trung thực cao
Wireframe có độ trung thực cao nổi bật với bố cục pixel cụ thể. Loại wireframe này bao gồm các hình ảnh nổi bật và trực quan, kèm nội dung cụ thể bằng văn bản. Loại 3 là sự lựa chọn lý tưởng để bạn khám phá và ghi lại các khái niệm phức tạp như hệ thống menu hoặc bản đồ tương tác.
Tầm quan trọng của wireframe trong thiết kế web
Giúp khách hàng của bạn hình dung rõ ràng giao diện và tính năng của trang web
Vì khách hàng khó có thể hiểu được các thuật ngữ chuyên ngành nên bạn cần một wireframe để giúp họ hiểu rõ ý tưởng thiết kế của bạn. Dựa vào wireframe, khách hàng có thể dễ dàng nắm được bố cục, không gian phân bổ từng tính năng, bộ phận và giao diện trực quan của trang web. Wireframe còn giúp khách hàng hình dung cách thức hoạt động của các công cụ, thanh chức năng, điều hướng người dùng. Từ đó, khách hàng có thể quyết định loại bỏ những tính năng không phù hợp hoặc thêm những tính năng còn thiếu.
Thiết kế nhanh với chi phí thấp
Tiết kiệm chi phí thiết kế là một ưu điểm nổi bật của wireframe. Trên thực tế, nếu có sẵn giấy và bút, bạn có thể phác thảo ra một wireframe trong vài phút mà không mất bất kỳ khoản phí nào. Bên cạnh đó, bạn cũng có thể tận dụng sự phong phú của các phần mềm chuyên dụng (miễn phí hoặc tốn một khoản phí nhỏ) để tạo ra các wireframe kỹ thuật số trong vài phút.

Cách bước thiết lập wireframe
1. Khai thác ý tưởng: Bạn cần trao đổi với khách hàng để biết họ đã có sẵn ý tưởng thiết kế cho trang web của mình chưa. Nếu chưa, bạn cần gợi ý cho họ các mẫu, giao diện mà bạn cho là phù hợp với sở thích, phong cách của họ/doanh nghiệp họ.
2. Chọn công cụ: Đây là bước quyết định bạn sẽ tạo wireframe thủ công hay là bằng phần mềm kỹ thuật số.
3. Xây dựng bố cục: Đây là bước phác họa bố cục của wireframe. Tổng cộng có bao nhiêu khung/hộp? Kích thước như thế nào? Hình dạng ra sao? …
4. Xác định phân cấp thông tin: Bạn cần xác định xem nội dung thông tin nào là quan trọng nhất. Khung lớn nhất, được đặt ở vị trí “đắt địa” nhất sẽ chứa phần nội dung quan trọng.
5. Tinh chỉnh: Là bước cuối cùng để wireframe có diện mạo gọn gàng và đẹp mắt nhất trước khi được trình bày với khách hàng.
Tạo wireframe là bước quan trọng không thể thiếu trong quá trình thiết kế web. Wireframe như bản demo, phác thảo cơ bản về các ý tưởng giúp khách hình dung một dễ dàng về cố cục và cách thức hoạt động của website. Nắm được tầm quan trọng và biết cách tận dụng wireframe sẽ giúp quá trình thiết kế website của bạn trở nên nhanh chóng và thuận lợi hơn rất nhiều.
Những câu hỏi thường gặp
Có những phần mềm nào hỗ trợ tạo wireframe?
Một trong những công cụ tạo wireframe nổi tiếng nhất hiện nay là Sketch – công cụ kết hợp giữa bảng vẽ và vector để tạo ra wireframe dựa trên pixel. Còn nếu bạn cần một phần mềm chuyên nghiệp hơn wireframe giấy, Balsamiq là sự lựa chọn phổ biến không kém. Balsamiq là công cụ thiết kế tập trung vào bố cục, tương tác trực quan hơn là chất lượng thẩm mỹ.
Một wireframe bao gồm những gì?
Mỗi loại wireframe sẽ bao gồm những thành phần khác nhau. Tuy nhiên, các phần tử thường được tìm thấy trong một wireframe bao gồm: logos (biểu trưng), search fields (trường tìm kiếm), headers (tiêu đề), share buttons (nút chia sẻ) và pseudo-Latin (Lorem Ipsum) placeholder text.

Wireframe giao diện website và wireframe giao diện điện thoại có gì khác nhau?
Về kích cỡ: Do sự khác biệt về kích thước giữa giao diện website và di động, bố cục wireframe phải được cân nhắc rất cẩn thận. Với wireframe giao diện di động, số lượng cột thường bị giới hạn tối đa một hoặc hai cột. Còn với giao diện website, số lượng cột sẽ nhiều hơn.
Về thao tác Với giao diện website, người dùng sẽ sử dụng chuột hoặc bàn di chuột để điều hướng trang. Người dùng cũng có thể nhấp vào một số tính năng nhất định để hiển thị các phần thông tin bổ sung hoặc thậm chí di chuột qua các tương tác nhất định để hiển thị menu. Tuy nhiên, với giao diện điện thoại, người dùng sẽ phải chạm vào màn hình để mở một tính năng mà họ muốn.
Về sự tương tác: Với giao diện máy tính, người dùng có thể nhấp vào bất kỳ liên kết nào mà họ muốn và đi tới một trang khác. Tuy nhiên, với giao diện di động, đa phần người xem được đề xuất phải tải xuống một số nội dung để xem ngoại tuyến.
Wireframe có nhược điểm là gì?
Các wireframe không bao gồm bất kỳ thiết kế hoặc yêu cầu kỹ thuật nào nên không phải lúc nào khách hàng cũng dễ dàng nắm bắt được khái niệm các vấn đề liên quan của thuật ngữ này. Do đó, người thiết kế web sẽ phải giải thích các thành phần trong wireframe để khách hàng dễ hiểu hơn. Ngoài ra, cần có sự phối hợp giữa người thiết kế đồ họavà copywriter khi làm việc với phần nội dung website để tạo ra giao diện wireframe hoàn hảo nhất.